Chapter 4 Inclusion
We want our resources to be accessible to everyone. This means thinking about accessibility with regards to disability, language, identity, and other characteristics. This is a work in progress; feel free to suggest additions.
4.1 Tips for text-readers
Some students need to use text readers for accessibility; others just prefer this method. Here are some tips for improving their experience from the Dyslexia Style Guide.
- Use straight quotation marks
- Avoid roman numerals
- Avoid text in figures
Bookdown books allow readers to change the font style, size, and background colour. This provides essential accessibility for some people, such as those with dyslexia or visual impairments. Therefore, avoid putting too much text in figures and provide descriptions of images in the figure caption.
4.2 Resources for blind coders
- BrailleR: a collection of tools to make use of R a happier experience for blind people
- Statistical Software from a Blind Person’s Perspective
4.3 Dyslexia-friendly resources
- British Dyslexia Association
- Dyslexia Style Guide
- Dyslexia and Coding: Data Carpentry blog post
- fcuk: A package designed to help people with clumsy fingers
Some recommendations are highlighted below.
- Avoid underlining, block capitals, and italics -- Use bold instead
- Use boxes and borders (call-out blocks) for effective emphasis
- Use left-justified with ragged right edge (don't full-justify)
- Use bullet points and numbering rather than continuous prose
- Use the active voice with concise, direct sentences
- Avoid abbreviations and provide a glossary of jargon
4.4 Colour
You can check your images for how they look to people with different types of colourblindness with the Coblis Color Blindness Simulator.
Desi Quintans made dark and light colour-blind safe RStudio themes.
The "pink" and "green" colours from the psyteachr_colours() function are distinguishable by people with protanopia (red-blind), deuteronopia (green-blind), and tritanopia (blue-blind) colourblindness. You can also use viridis colours with ggplot2::scale_colour_viridis_d() and ggplot2::scale_fill_viridis_d() (for discrete colours) or ggplot2::scale_colour_viridis_c() and ggplot2::scale_fill_viridis_c() (for continuous colours).
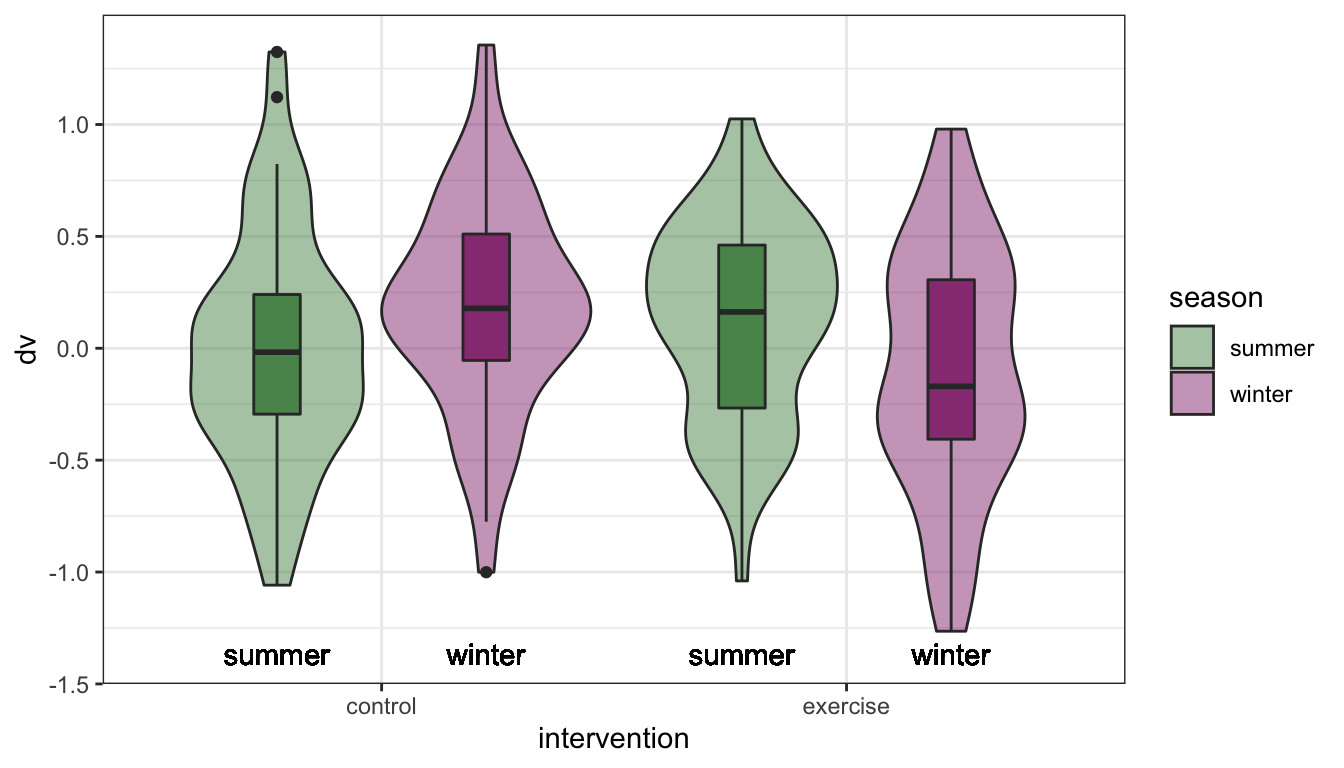
In plots, add secondary indicators in addition to colour, such as text labels or shapes.

Figure 4.1: Text labels supplement colour information.

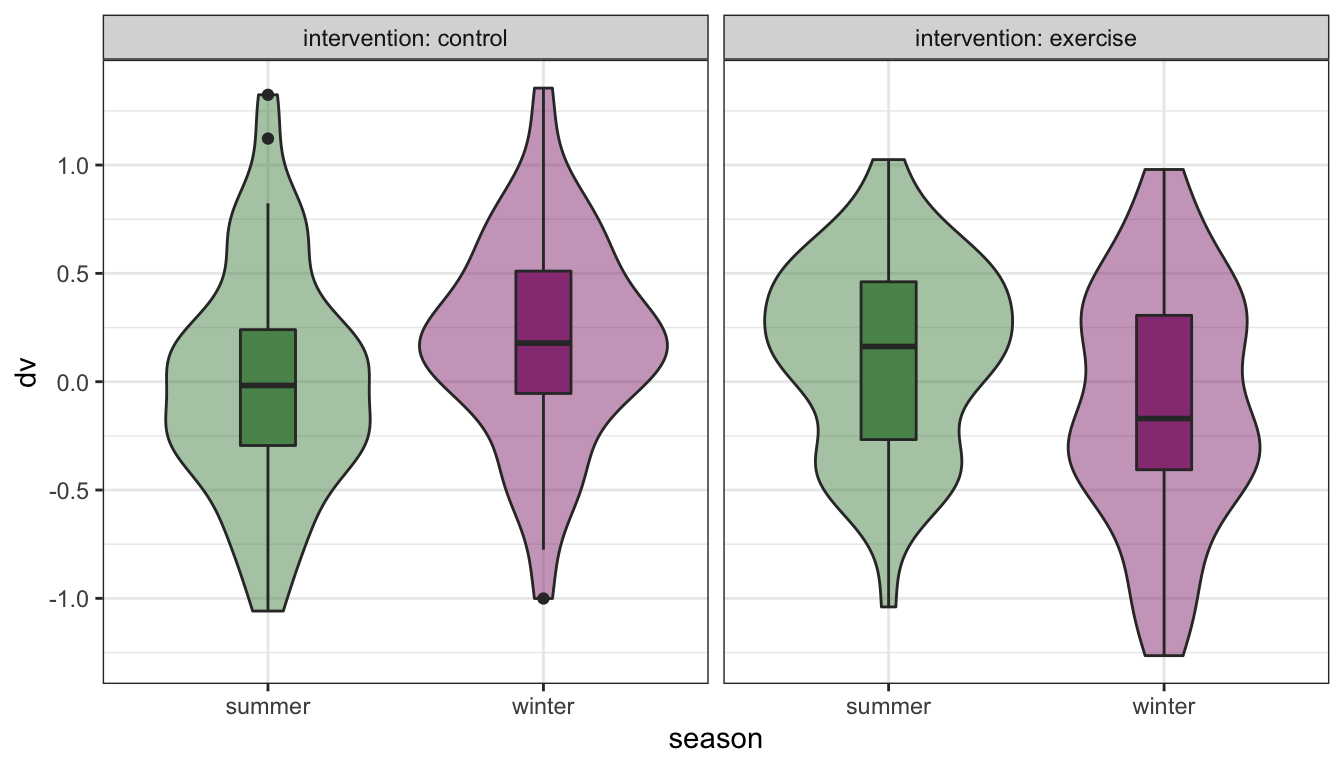
Figure 4.2: Facet labels and redundant colour information.

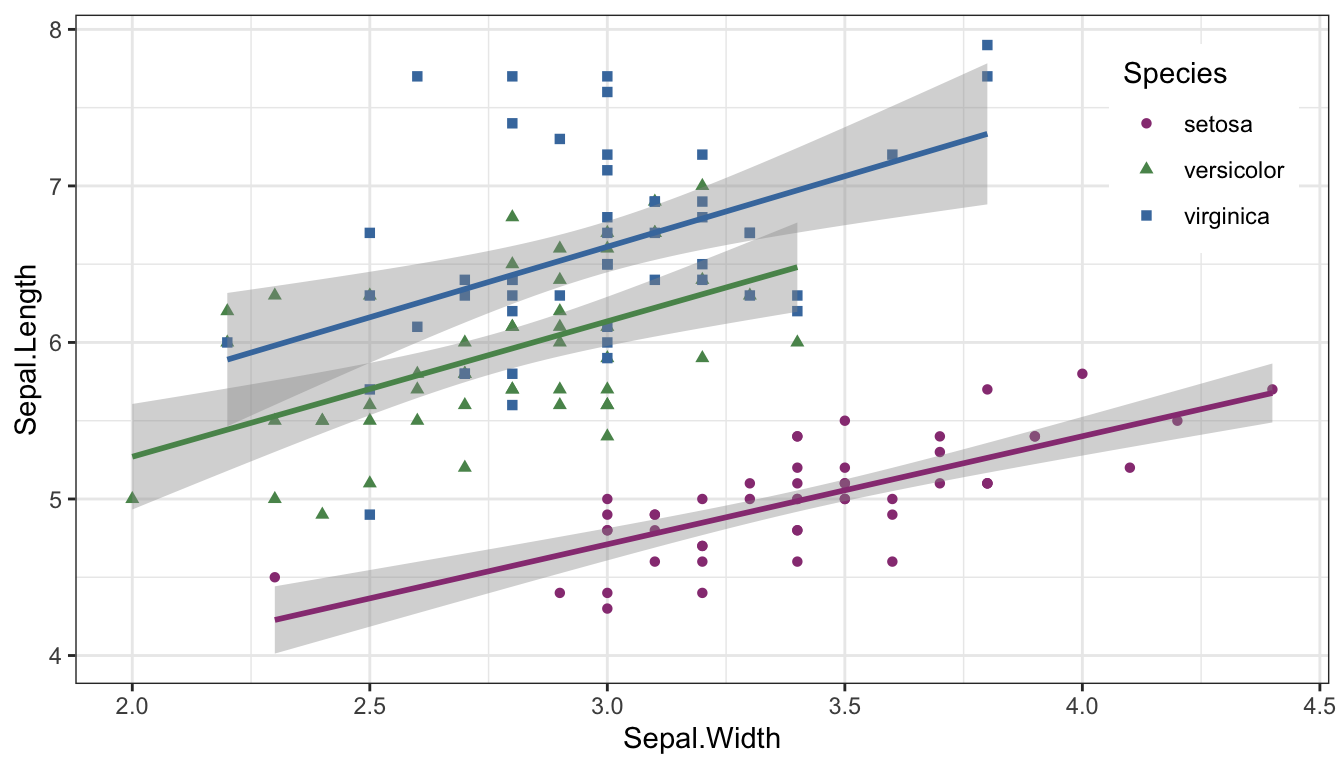
Figure 4.3: Supplement point colours with shapes.
4.5 Sex, gender and sexuality
When teaching about experimental design, sex always used to be my go-to example of a two-level between-subjects factor. But this can make some people feel like their very existence is being ignored. In your examples, avoid implicitly assuming heterosexuality or binary gender.
If you want to suggest an in-class exercise that uses data from the students, make sure to choose something that doesn't exclude anyone.
- Pet owners/non-pet owners
- Normally does/doesn't wear glasses
- Can/can't juggle
- Native/non-native English speakers
- Born in Scotland/elsewhere